- General Information
- How to Install Theme
- Theme Activation
- How to Update Theme
- Import Demo Content
- Front Page Setup
- WPDaddy Header & Footer Builder
- How to Edit Header
- How to Edit Footer
- Select Area for Header & Footer
- How to Assign Header & Footer
- How to Enable Sticky Menu
- Mega Menu
- Page Options
- Page Title Section
- Custom Sidebars
- Page Preloader
- Navigator in Elementor
- One Page Website
- Custom Post Types
- Custom Permalinks
- Custom 404 Page
- Theme Optimization
- Translation Support
- Mobile Issues
- Support Desk
- Changelog
9.How to Edit Footer
All the headers available in the theme can be managed using WPDaddy Builder Pro.
Please read the plugin documentation for obtaining information.
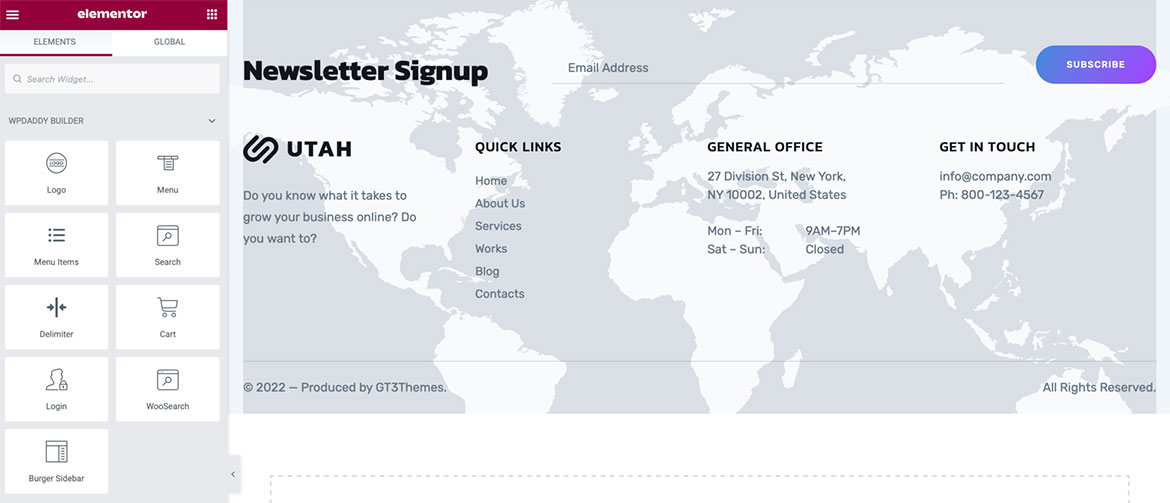
This is an example of how you can modify the footer
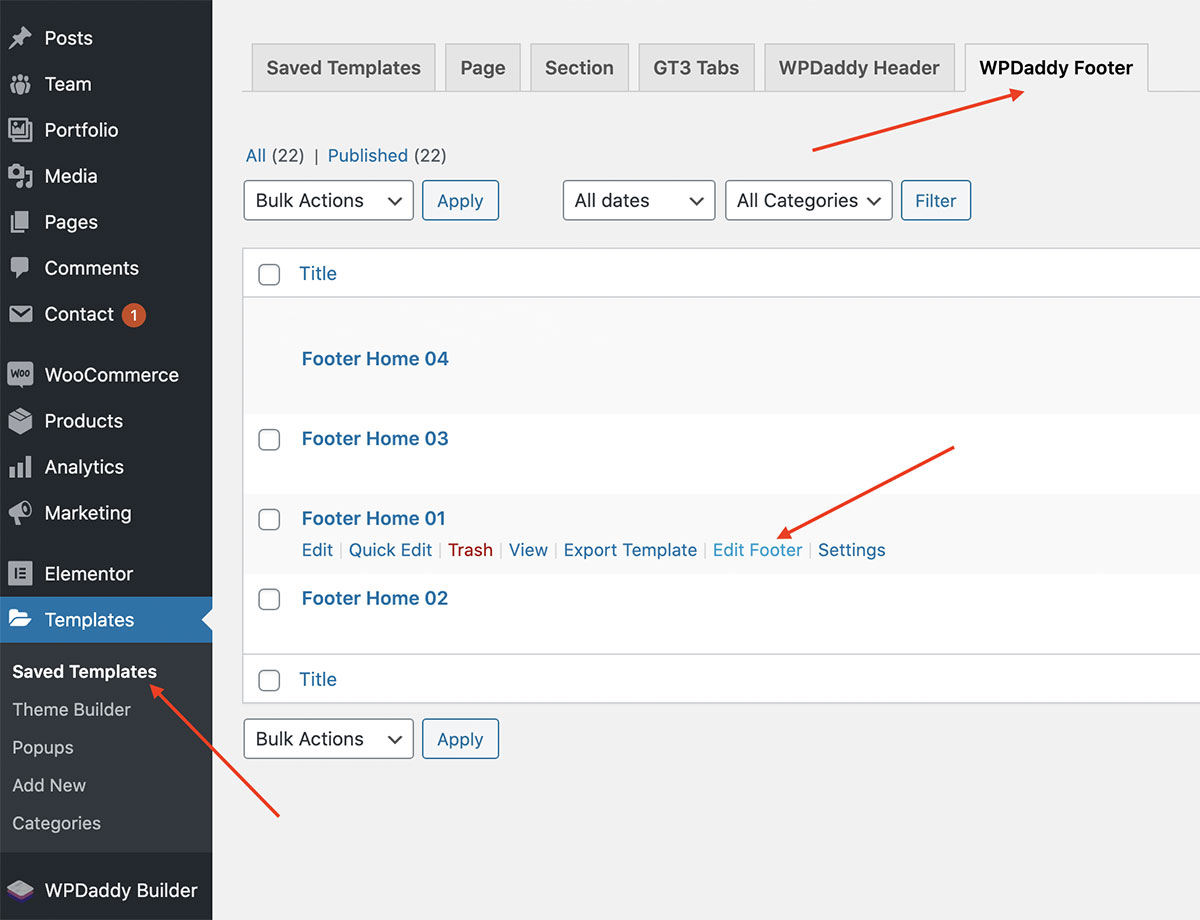
All the headers are created as templates in Elementor. To view all available headers, please go to Templates -> WPDaddy Footer in your WordPress dashboard and click “Edit Footer“.

Once you click “Edit Footer” you will be redirected to the Elementor page with the header available on it. You can use the Elementor functionality to modify the header.