One Page Website
In this tut we will explain how easily you can create one page website based on Ewebot WordPress theme.
-
- Define how many sections you have on your website.
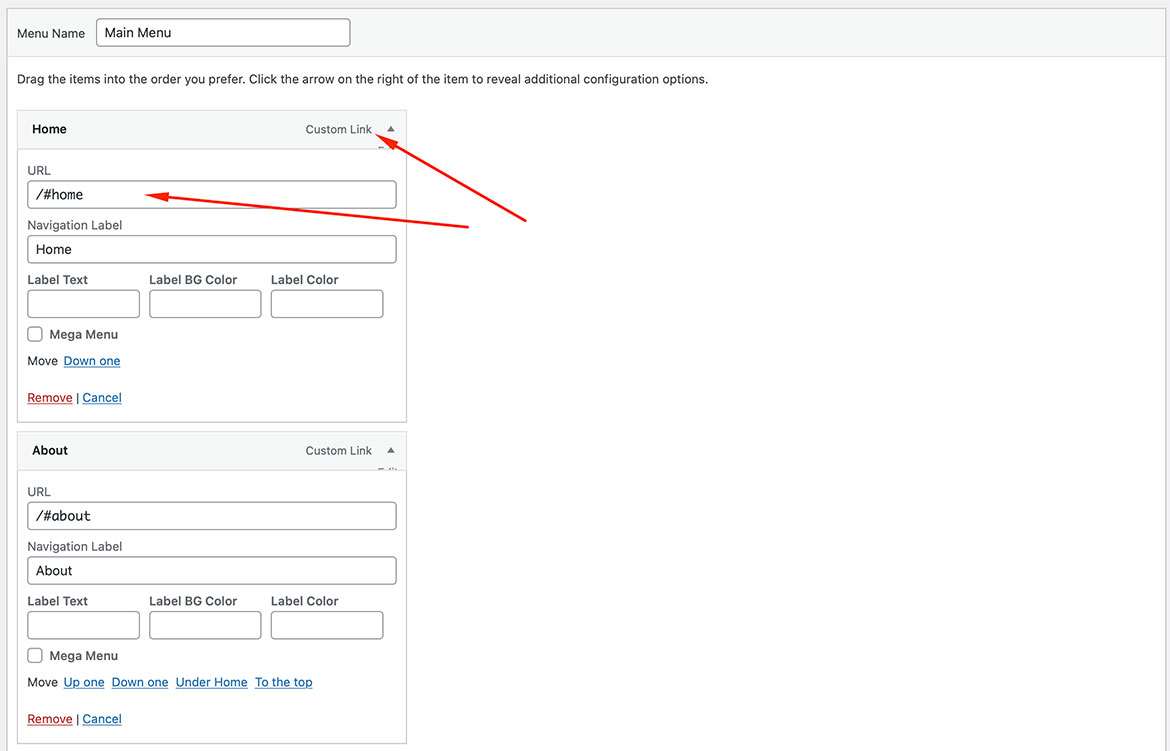
- Create menu items for each section in Appearance -> Menus.
- All the menu items should be “custom links” with the unique IDs, for example /#about, see on the screenshot below

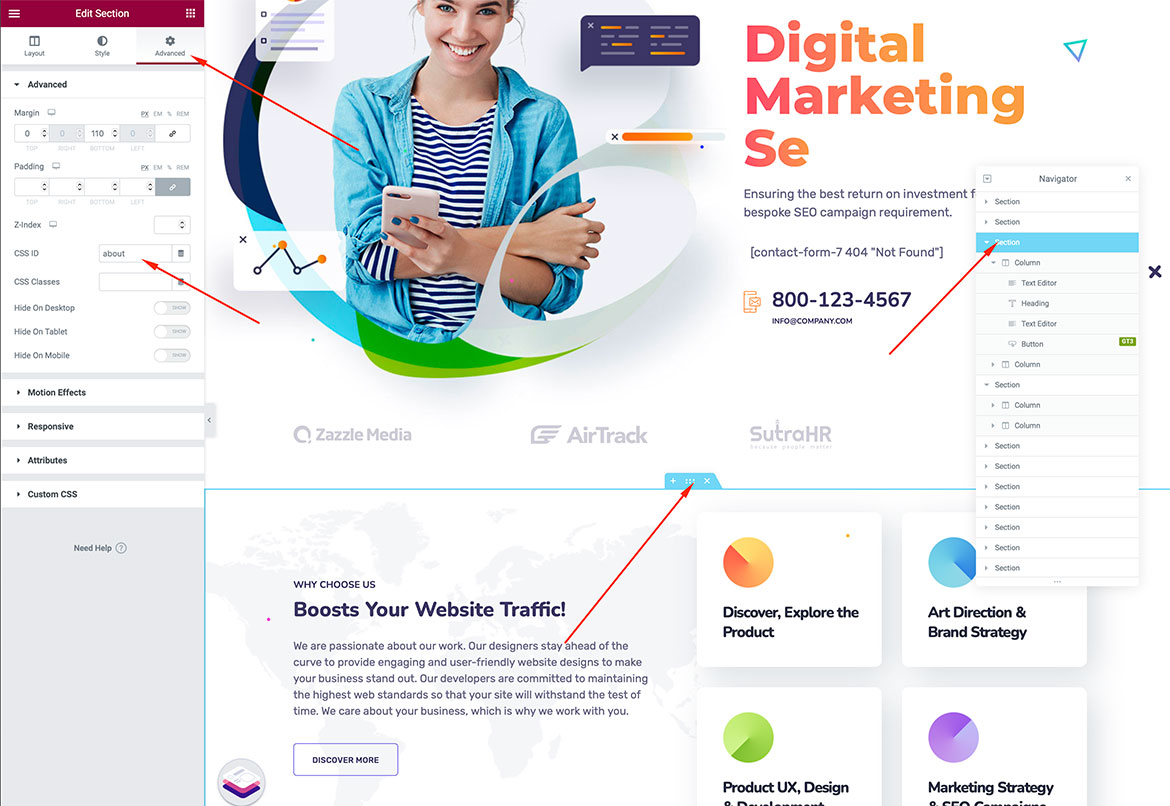
- Once the menu is ready, please open your single page in Elementor and find the section, for example, the about us using Elementor navigator and add the custom CSS ID in the advanced tab for that specific section, see the screenshot below

- Save the changes, open your website and click about menu item, the page will scroll to the about us section.
