- General Information
- How to Install Theme
- Theme Activation
- How to Update Theme
- Import Demo Content
- Front Page Setup
- WPDaddy Header & Footer Builder
- How to Edit Header
- How to Edit Footer
- Select Area for Header & Footer
- How to Assign Header & Footer
- How to Enable Sticky Menu
- Mega Menu
- Page Options
- Page Title Section
- Custom Sidebars
- Page Preloader
- Navigator in Elementor
- One Page Website
- Custom Post Types
- Custom Permalinks
- Custom 404 Page
- Theme Optimization
- Translation Support
- Mobile Issues
- Support Desk
- Changelog
13.Mega Menu
Mega Menu system is a part of WPDA Header and Footer Builder. Please read this guide on how to enable and create Mega Menu with WPDA builder.
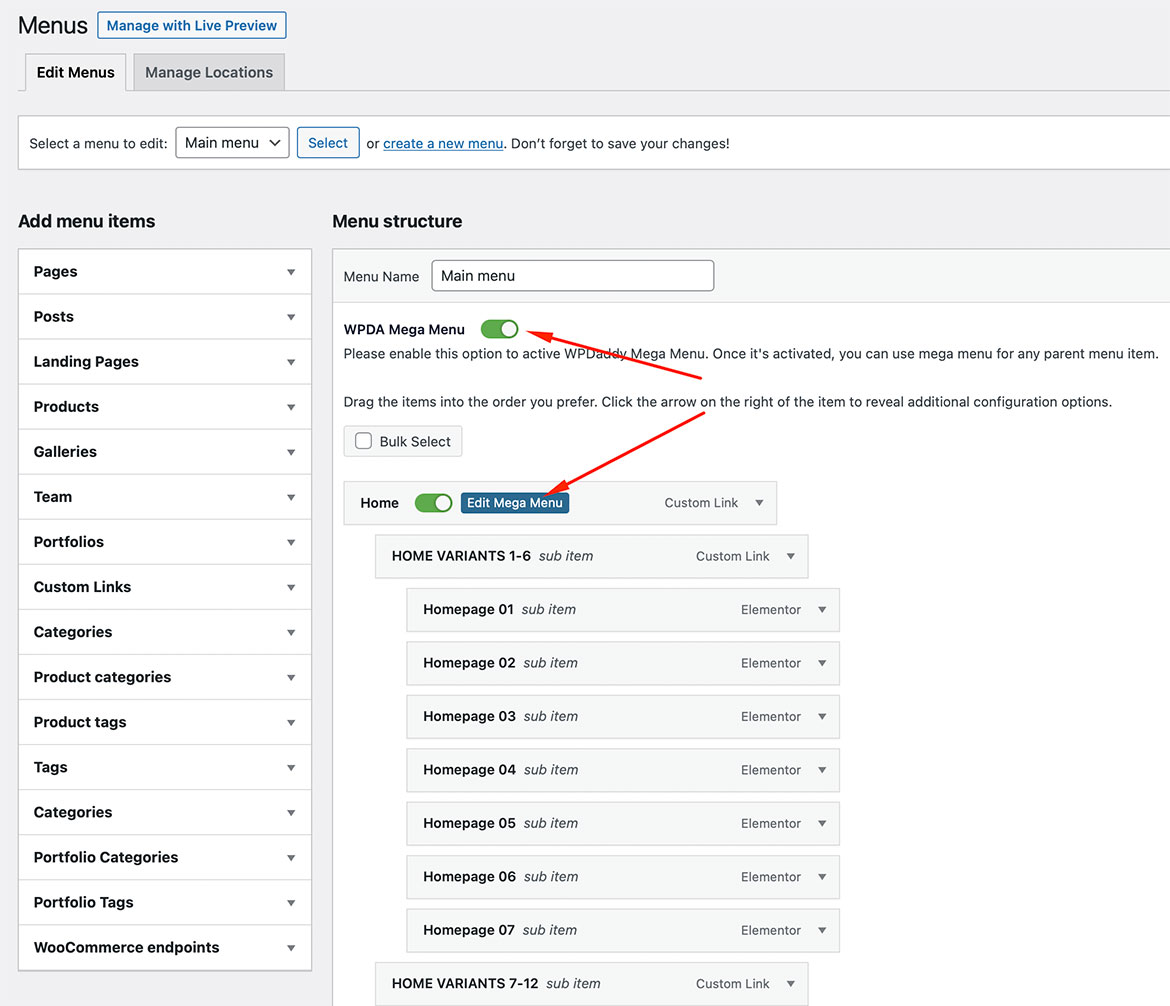
Open Menus section in your WP dashboard. Then activate WPDA Mega Menu and click “Edit Mega Menu” button. A popup window will appear.

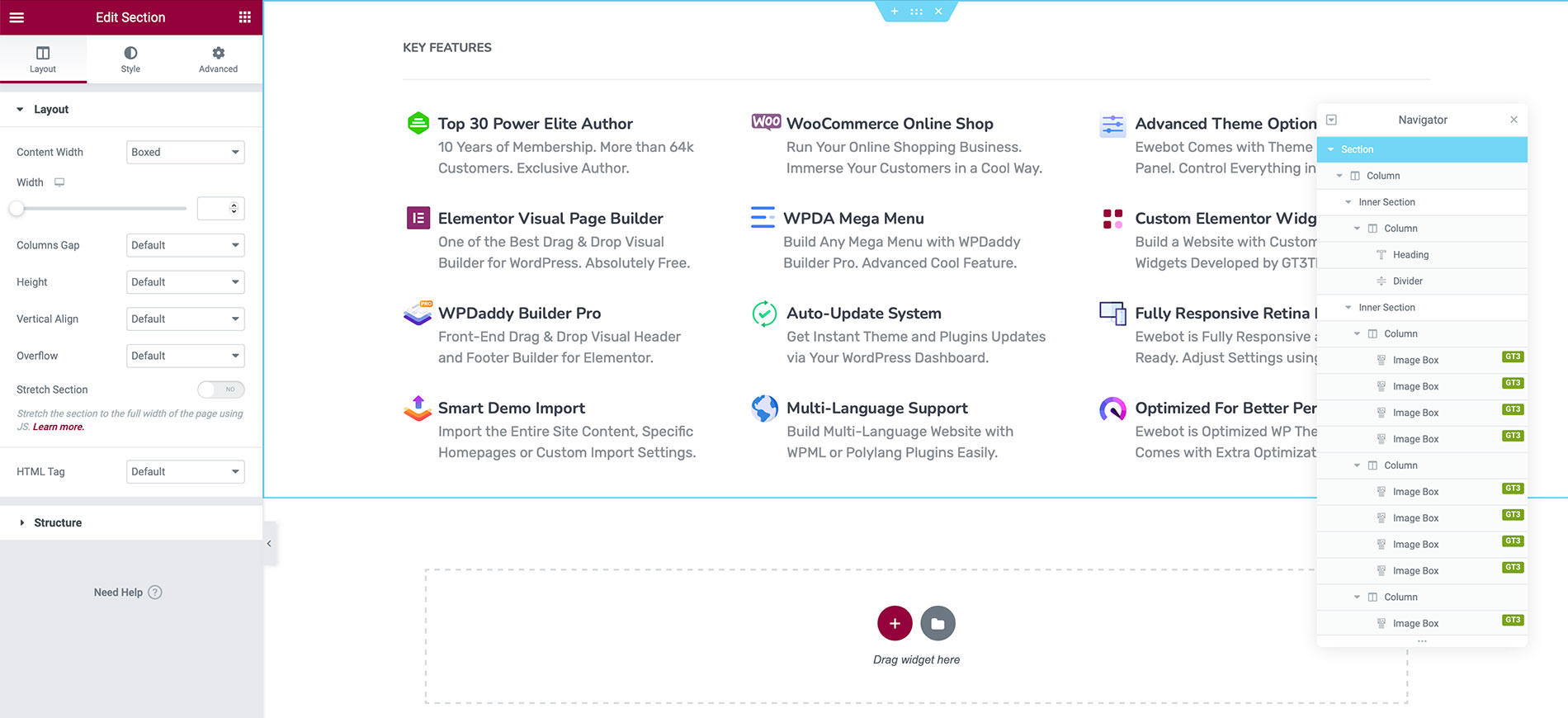
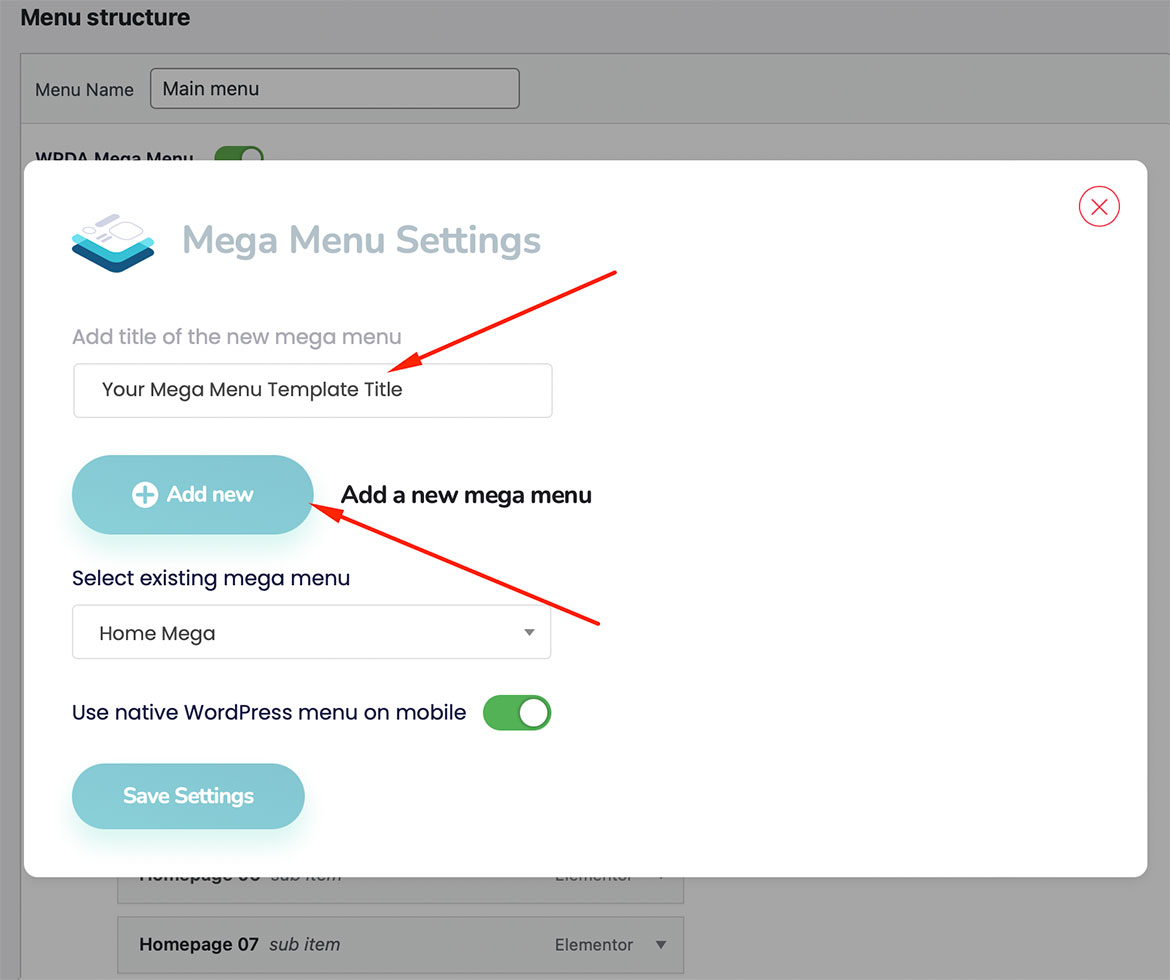
In the popup window, please click “Add new”, put the title for your mega menu template and click “Add new” once again. The mega menu template will be created automatically and you will be redirected to the Elementor builder where you can create mega menu.

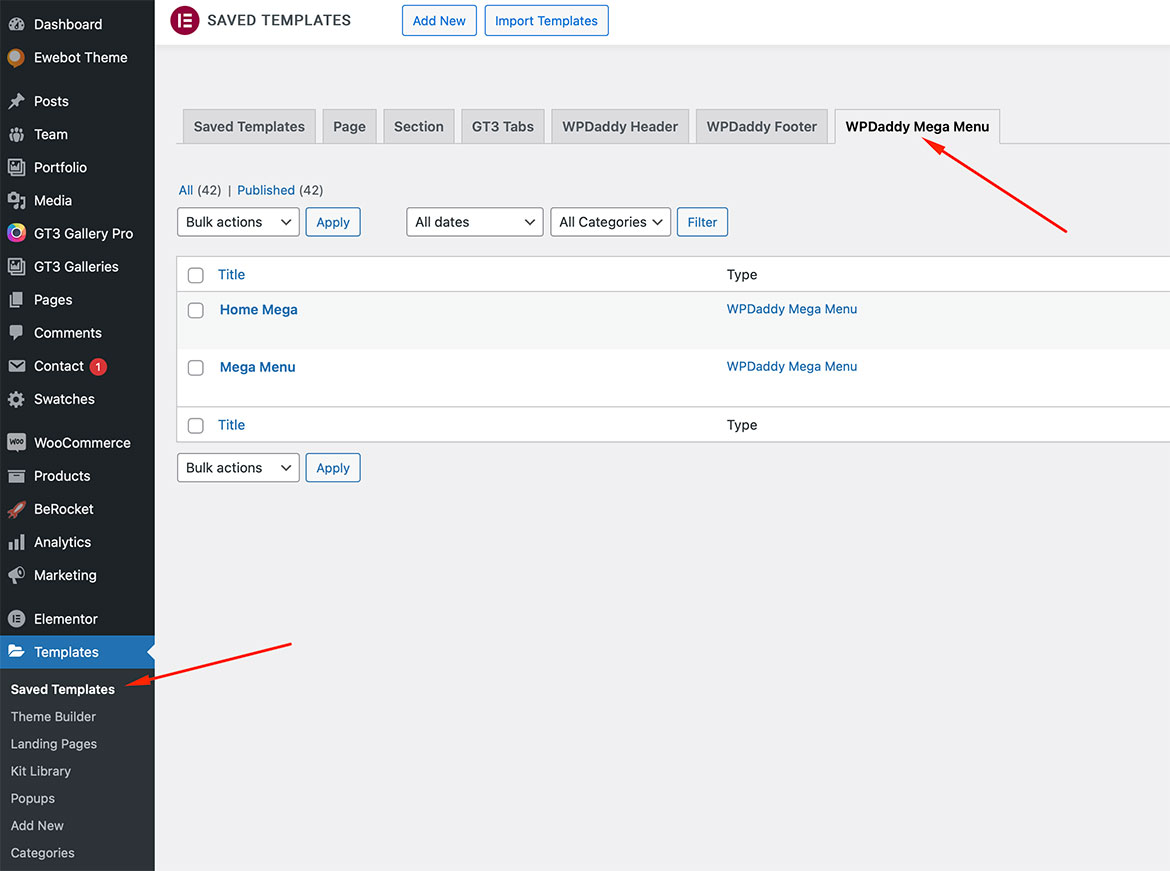
All WPDA mega menu templates are located in Elementor templates section.

The content of the mega menu can be created and edited in the same way you do with the pages using Elementor builder.