Creating Blog
Setup Using GT3 Builder
Here we will explain how to setup your blog page using GT3 Page Builder:
1. The first thing you have to do is to create a blank page;
2. If you want to have a sidebar on the blog, please read “Custom Sidebars Setup” section;
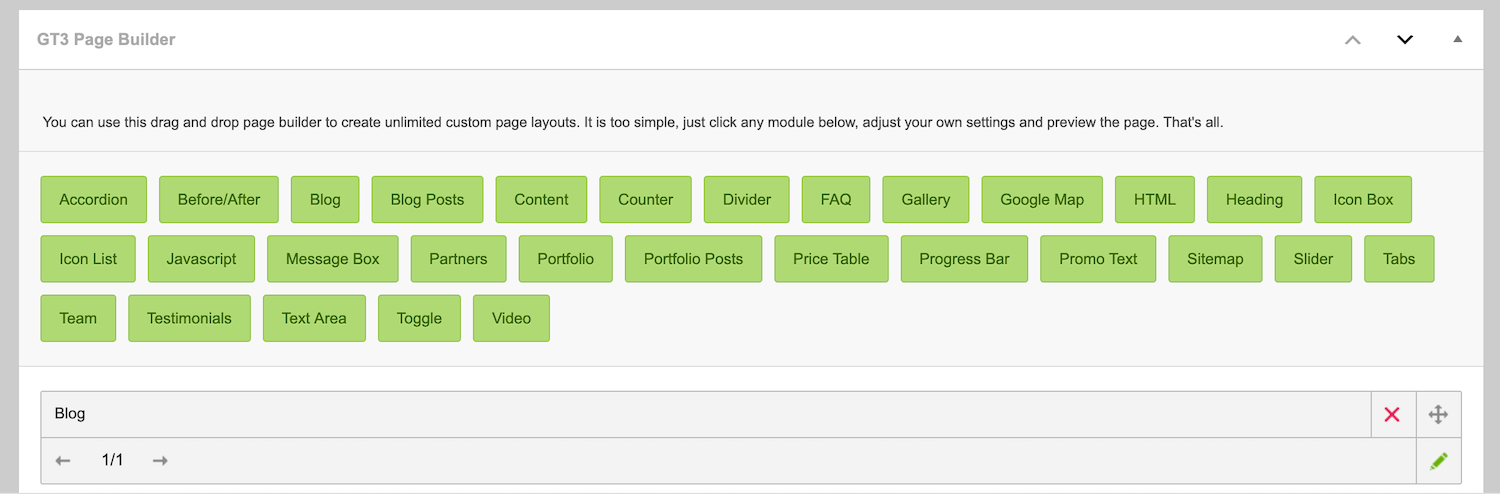
3. Once the page is created, add a “Blog” module using GT3 Page Builder;
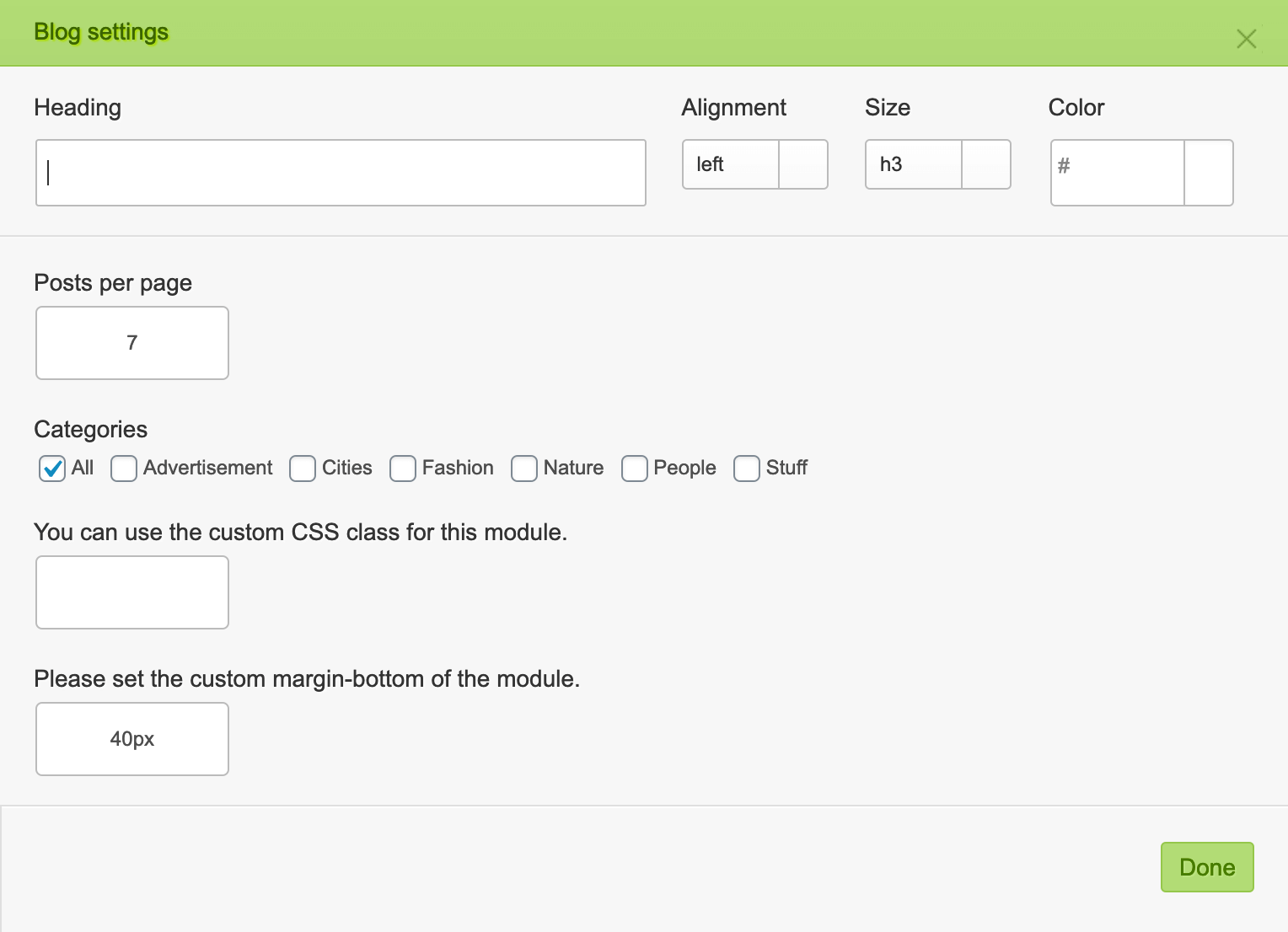
4. Click edit to adjust blog posts listing settings.


Blog Setup Using a Template
1. To create blog posts go to Posts section in the main WordPress menu and click Add New;
2. The first thing you have to do is to choose the post format, it can be (standard, image, video), you can choose it on the right side in Format section;
3. Then please add the content to your post item page, text, featured image (very important as it will be a thumbnail for your post);
4. When all the items have been created, it’s time to create a page, please go to the pages and add a new page;
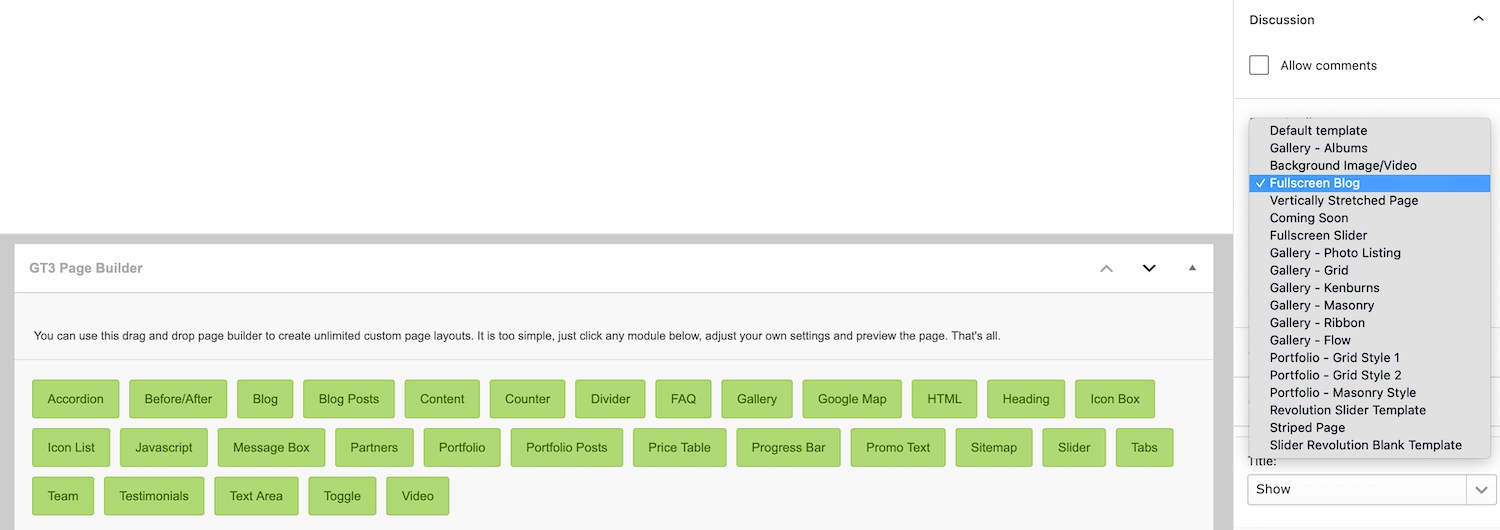
5. On the right side area in Page Attributes section select Fullscreen Blog in Templates. That’s all, publish the page.

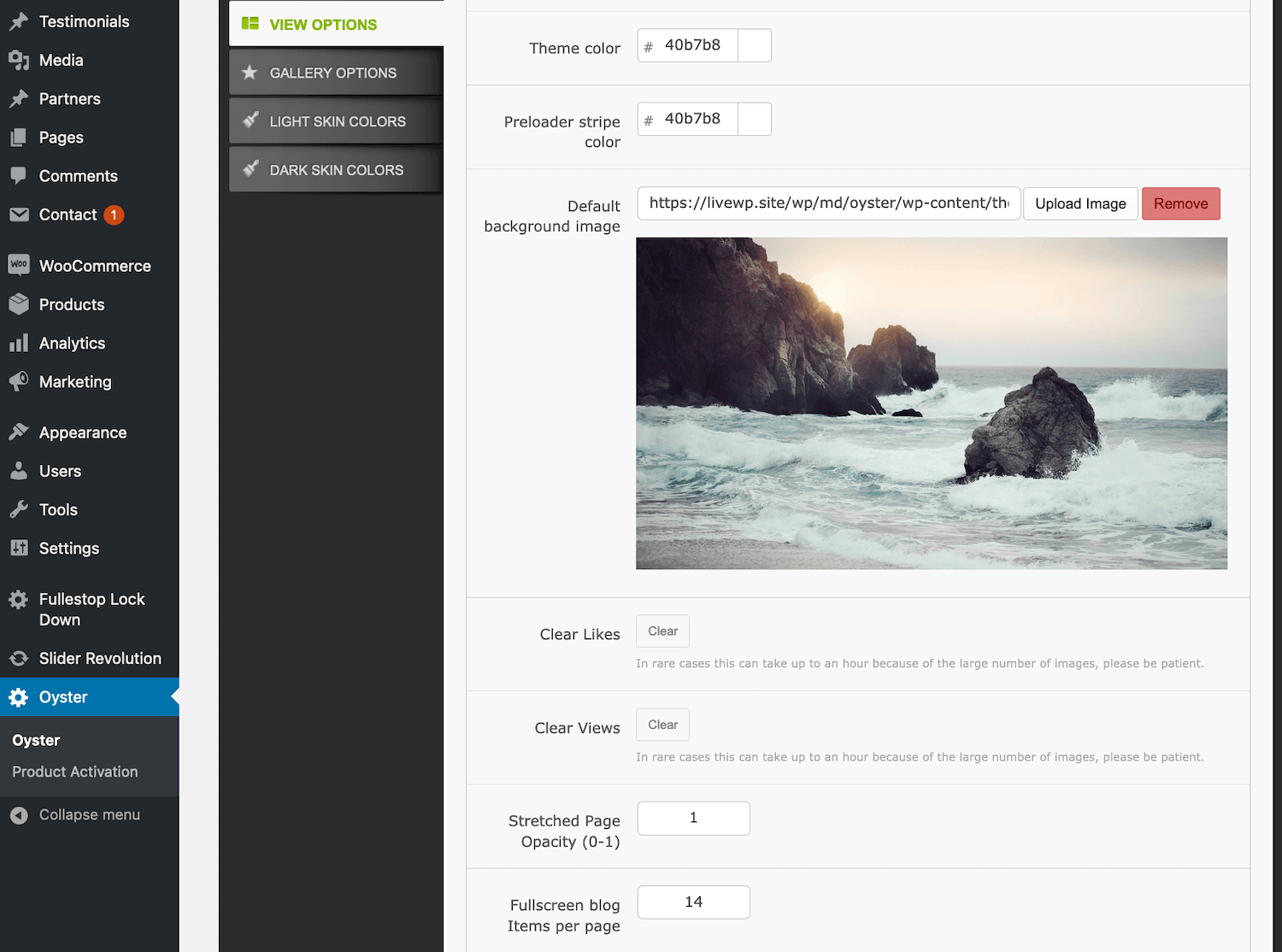
Note, you can select the number of items per page on the Fullwidth blog page. To do so please go to Oyster theme options panel => View Options => Fullscreen blog Items per page field.