- General Information
- How to Install Theme
- Theme Activation
- How to Update Theme
- Theme Options Panel
- Import Demo Content
- GT3 Header Builder
- Menu & Front Page Setup
- How to Enable Sticky Menu
- Pre-footer Area
- Page Options
- GT3 Modules
- WPBakery Page Builder
- Instagram Feed Setup
- GT3 Photo&Video Gallery
- Woocommerce
- Contact Form 7 Usage
- Custom Sidebars
- Copyright
- Translation Support
- FAQ
- Support Desk
- ChangeLog
5.4.Footer
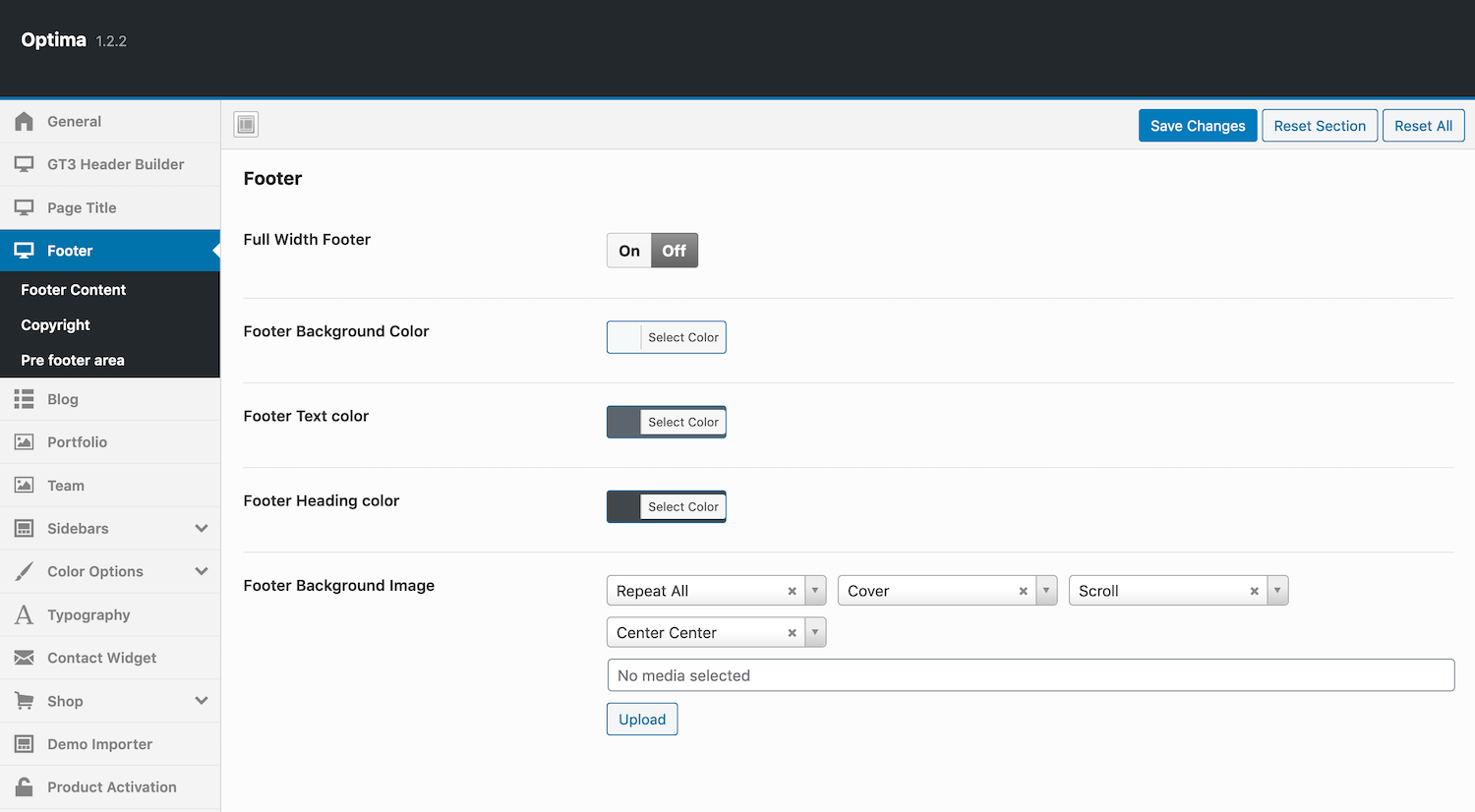
The website footer area is fully customizable. All the elements can be changes easily. If you want to use Fullwidth footer simply enable it in a special option. Background, Text, Heading colors options can be changed there too. You can replace footer color with own image and set it according your needs using settings in footer area.

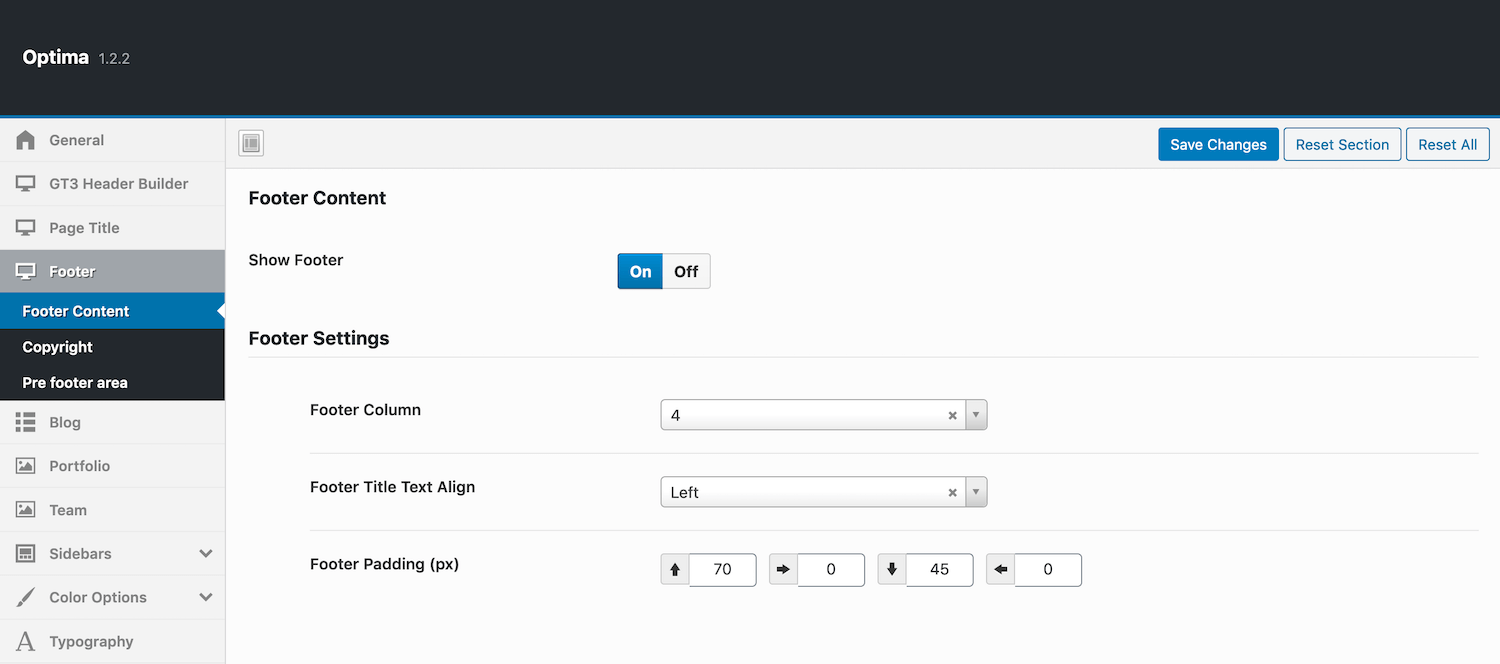
Footer Content is a section created to change your details in few steps. Ensure the Foorter is set On. Please select footer columns number. It will be divided on 1,2,3 or 4 columns. Set the Footer Title Text Align. The padding can be managed in Footer Padding (px) options.

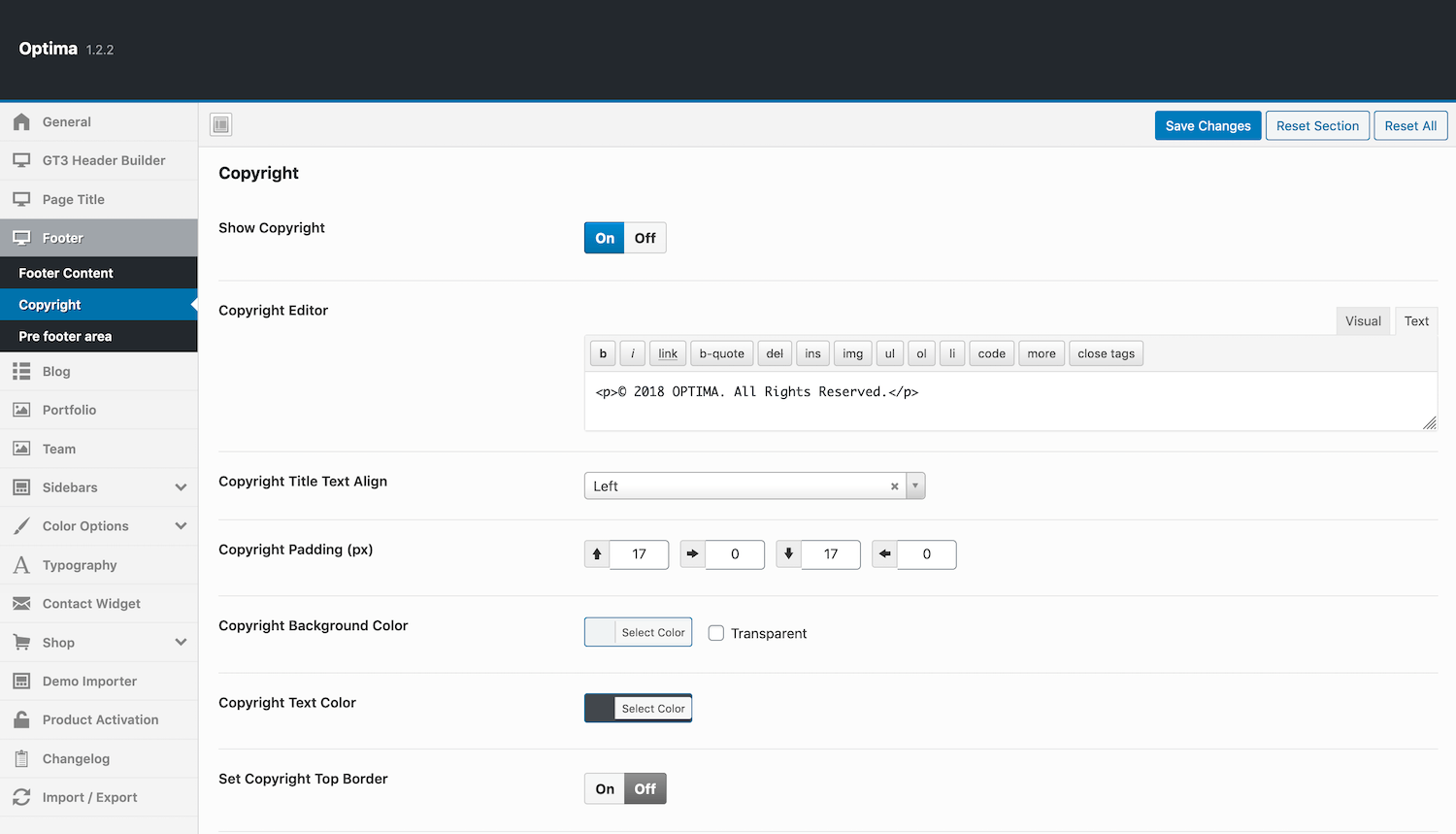
Copyright can be activated or disabled globally, turn ON/OFF. Use Copyright editor to add a copyright text. If text already added the text align, padding, background and text colors, border activation and color can be set below.

Prefooter can be turned ON/OFF. Use Prefooter editor to add required shorcodes. Select the text align, padding, background and text colors, border activation and color can be set below.