Contact Form 7

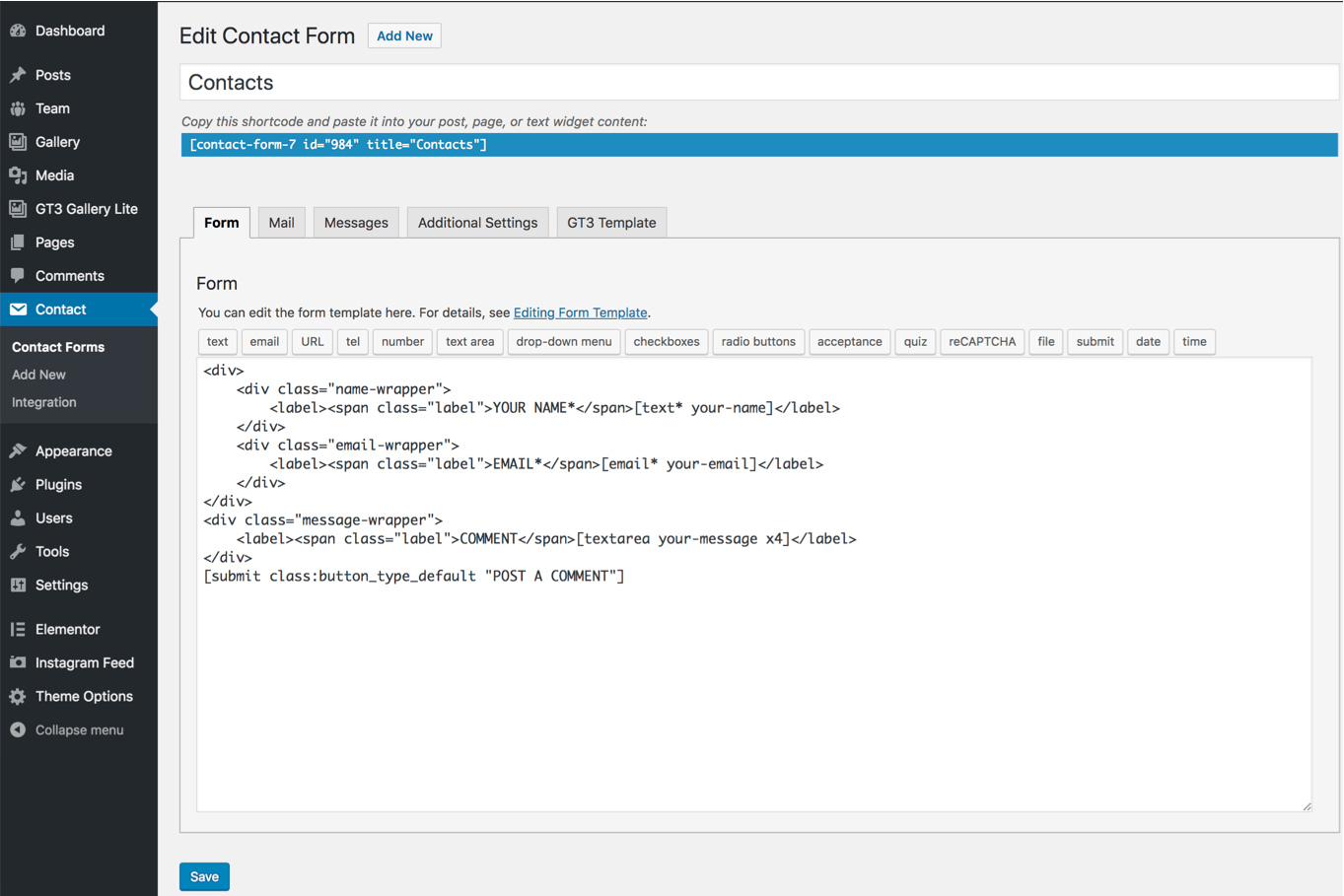
The theme is fully compatible with Contact Form 7 plugin that’s why we offer using it. Once it has been activated the first thing that you have to do is to create a contact form. Please go to the Contact plugin section, you can find it in the main WordPress dashboard menu and click “Add new”. You will be redirected to the form field to add special code to the area. Save changes.
Here is a default code example:
<div>
<div class=”name-wrapper”>
<label><span class=”label”>YOUR NAME*</span>[text* your-name]</label>
</div>
<div class=”email-wrapper”>
<label><span class=”label”>EMAIL*</span>[email* your-email]</label>
</div>
</div>
<div class=”message-wrapper”>
<label><span class=”label”>COMMENT</span>[textarea your-message x4]</label>
</div>
[submit class:button_type_default “POST A COMMENT”]

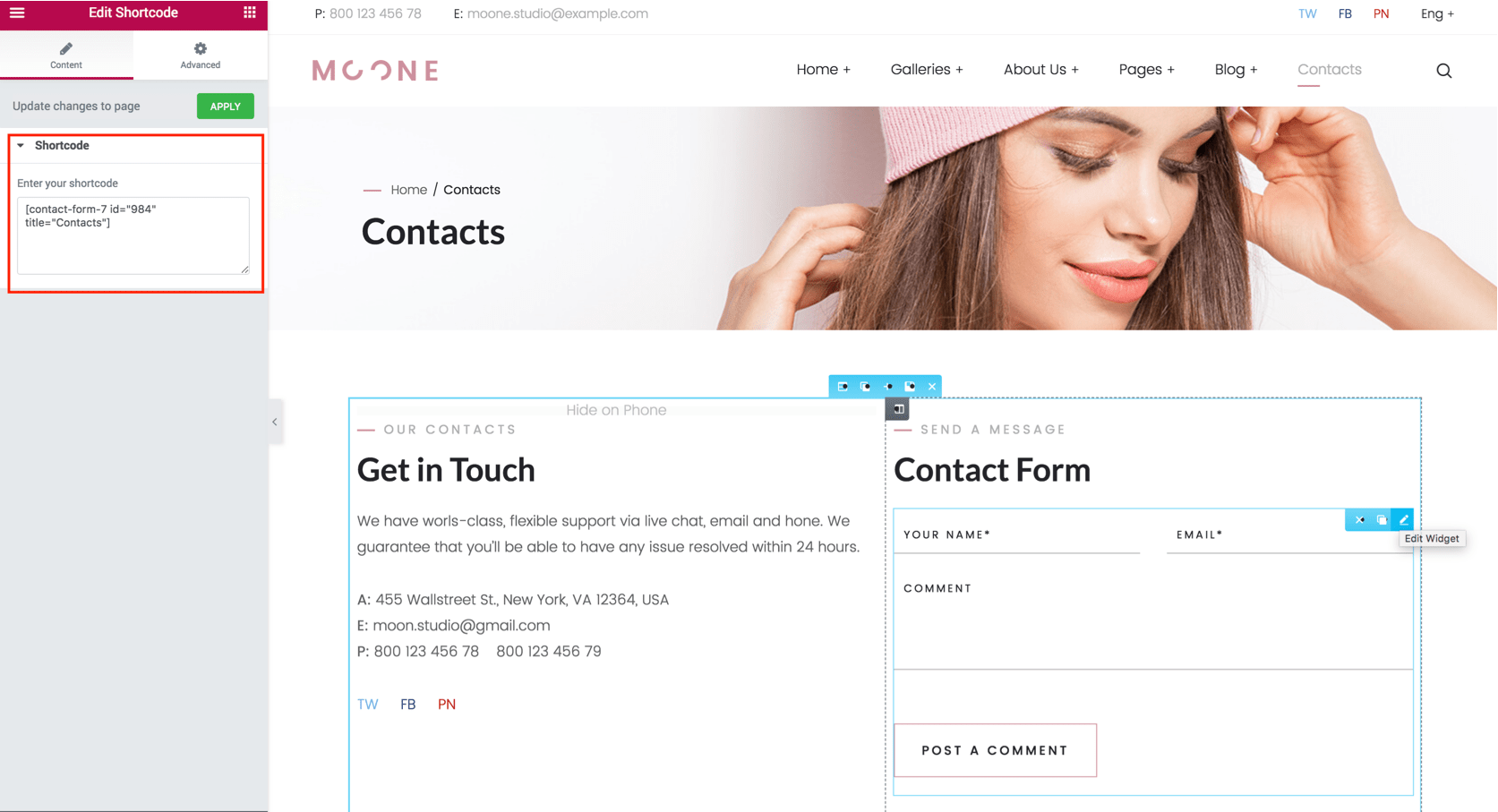
Each contact form has a unique shortcode. To display the contact form on the page, please copy that shortcode and put on the page using Elementor “Shortcode” widget and save the changes.
If you want to create advanced forms, please visit the official plugin website https://contactform7.com/ for obtaining information.
